-
Works with any IIIF map
More and more institutions across the world are adopting IIIF to provide access to their collections of digitized images. Among all these images are 100,000s of maps.
With Allmaps, you can georeference any map from any institution that supports IIIF. Allmaps doesn’t require complicated GIS infrastructure and it doesn’t need to generate XYZ map tiles. All that’s needed is a IIIF server.
-
Built on open standards
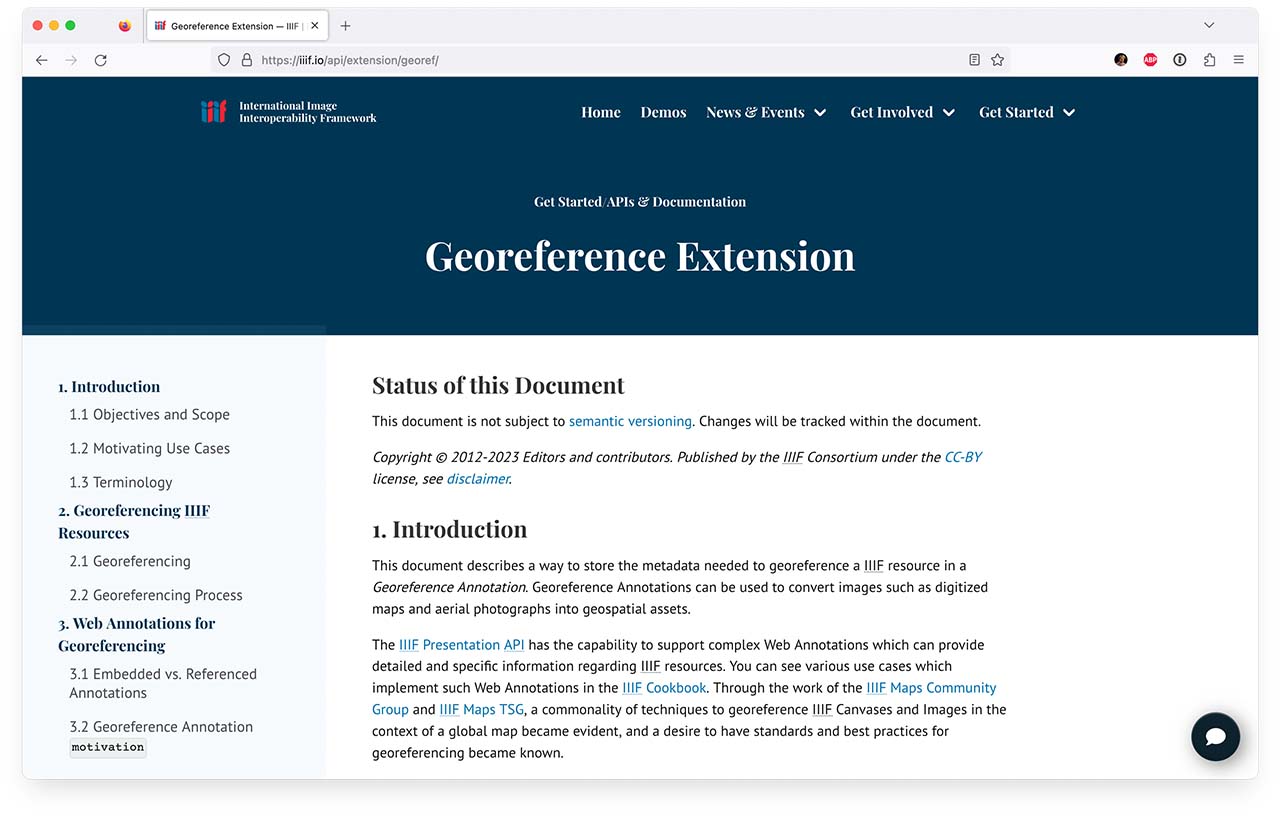
All components of Allmaps use Georeference Annotations that hold each map’s georeference data. Georeference Annotations are based on W3C’s Web Annotation standard and are an approved extension to the IIIF Presentation API.
-
Client-side map warping
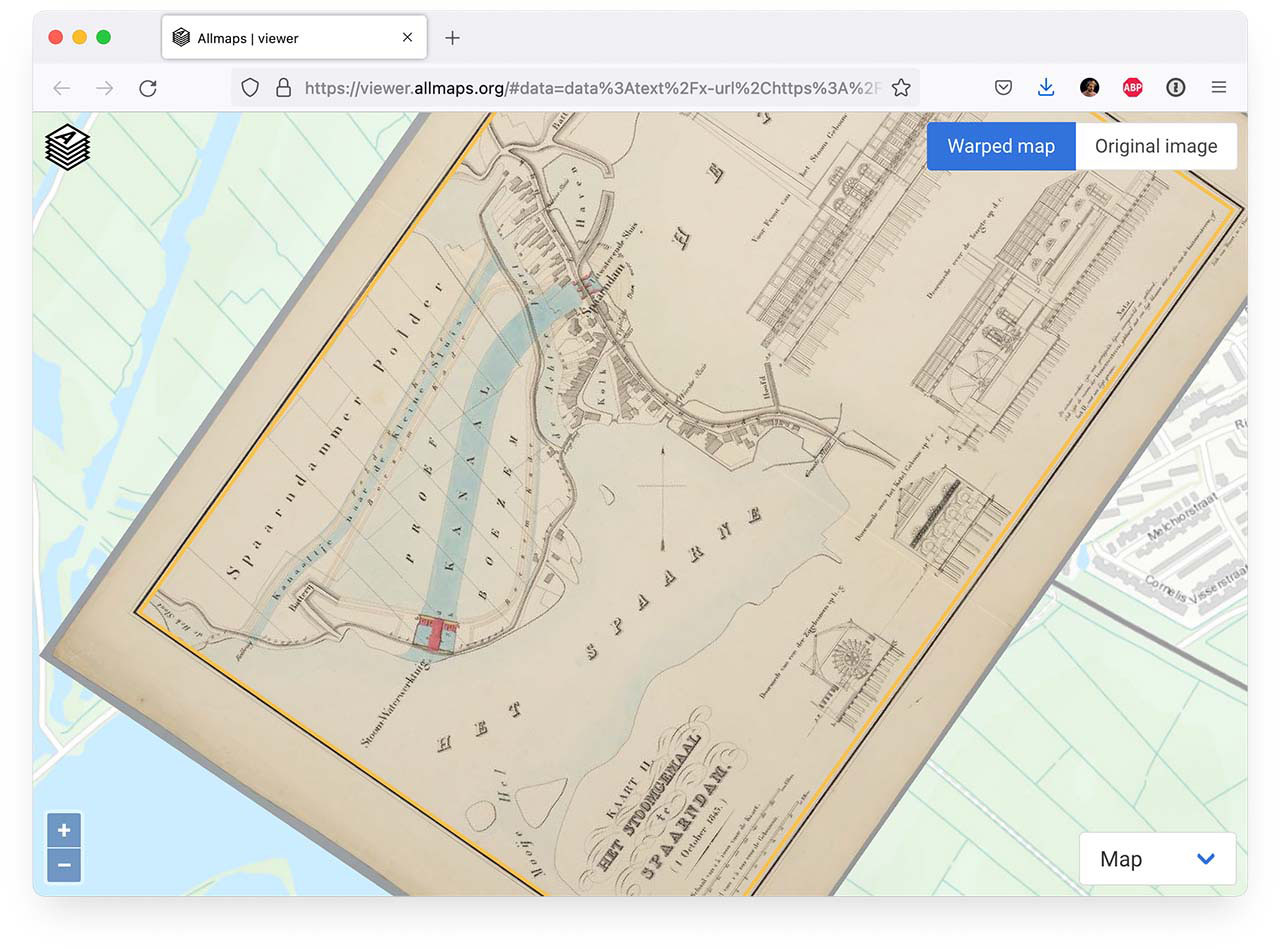
Allmaps can warp maps on-the-fly, in the browser. Allmaps functions without the need to first create image derivatives such as GeoTIFFs or map tiles.
To warp a map, Allmaps uses the IIIF Image API to only download the portion of the image that’s needed, in the right scale. Allmaps Viewer can stitch maps that are composed of multiple sheets together in real-time.
-
More than displaying map layers
But Allmaps is not just about warping images and displaying map overlays: it’s about open standards and open data. A Georeference Annotation can be used to display a warped map, but there’s much more Allmaps can do with this data.
You can build geospatial indexes to quickly find the maps you’re looking for, improve tools for map vectorization, draw GeoJSON on an unwarped map or automatically georeference maps by geocoding transcribed toponyms.
-
It's all about the URL
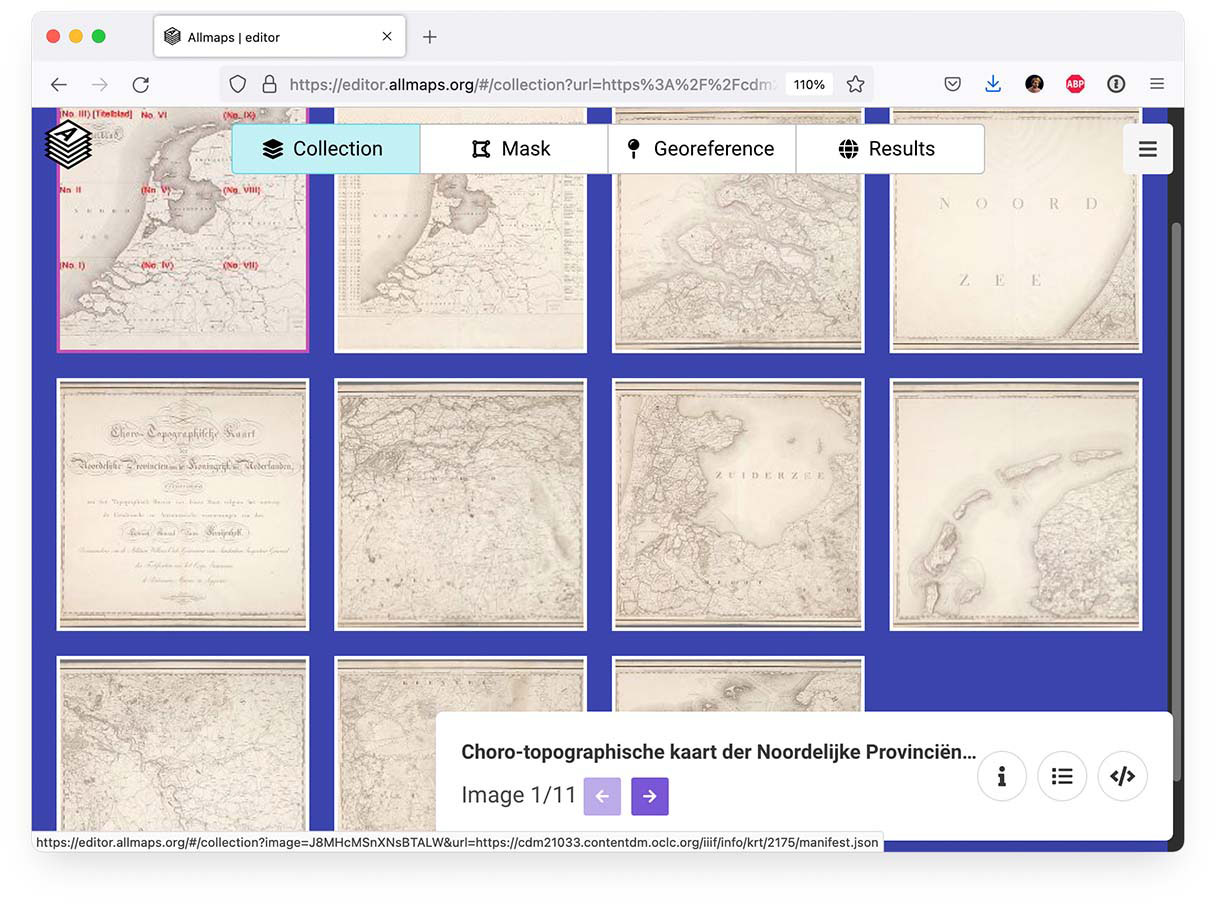
All that’s needed to georeference a map with Allmaps Editor is the URL of a IIIF Image or IIIF Manifest. You don’t need to create an account or to first upload and import images.
Allmaps Viewer just needs the URL of a Georeference Annotation to warp a map. Allmaps Editor and Allmaps Viewer are simple static sites that don’t need a database or GIS infrastructure to run — just a IIIF server.
-
Open source components
The core components of Allmaps are open source and will always be freely available. The most important goal of the project is to make maps more accessible, from map collections from institutions big and small.
Our plugins for MapLibre, OpenLayers and Leaflet make it easy to display georeferenced maps on your own website, without using infrastructure provided by Allmaps.
-
Not just the browser
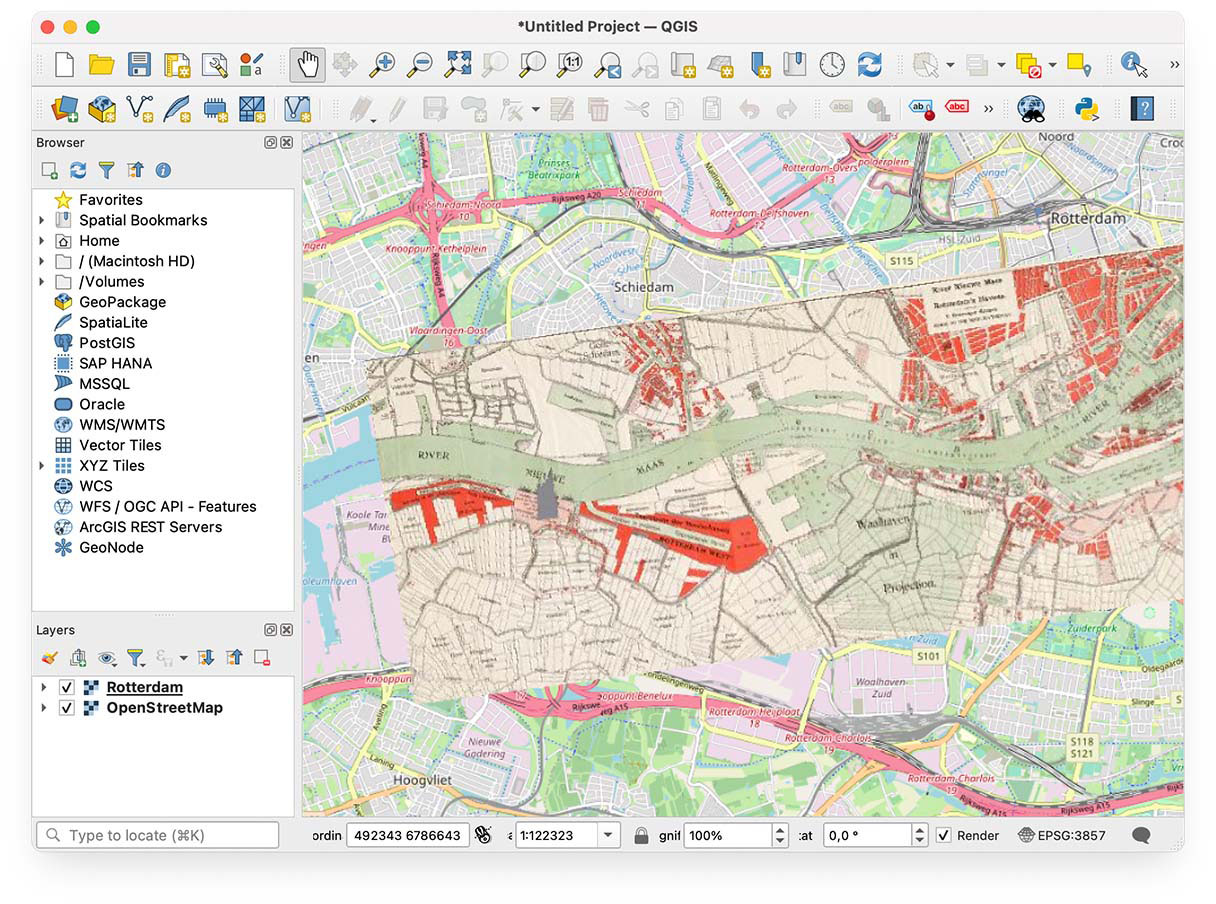
The Allmaps Tile Server, a tiny proxy server that turns Georeference Annotations into XYZ map tile layers, can be used to view warped maps in existing mapping websites or applications like QGIS.
-
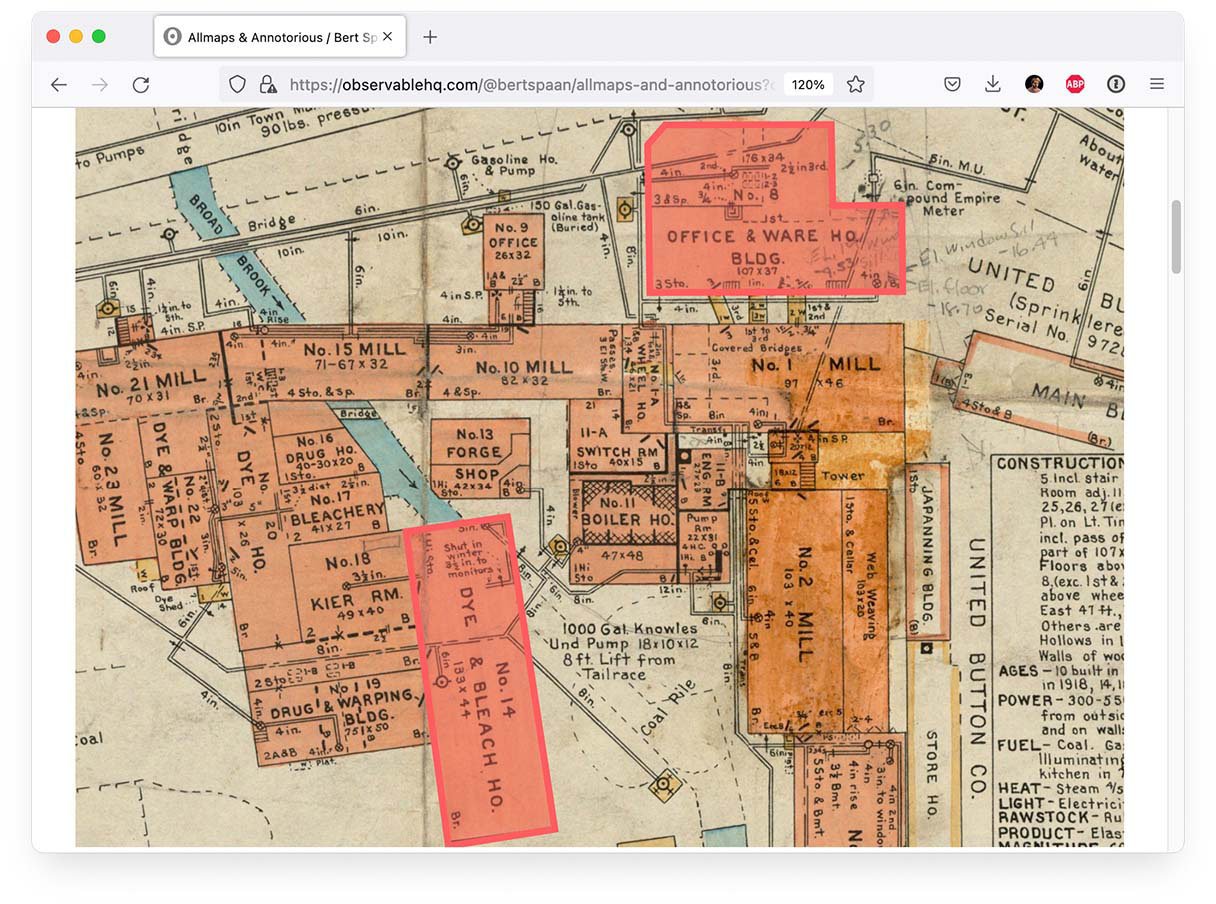
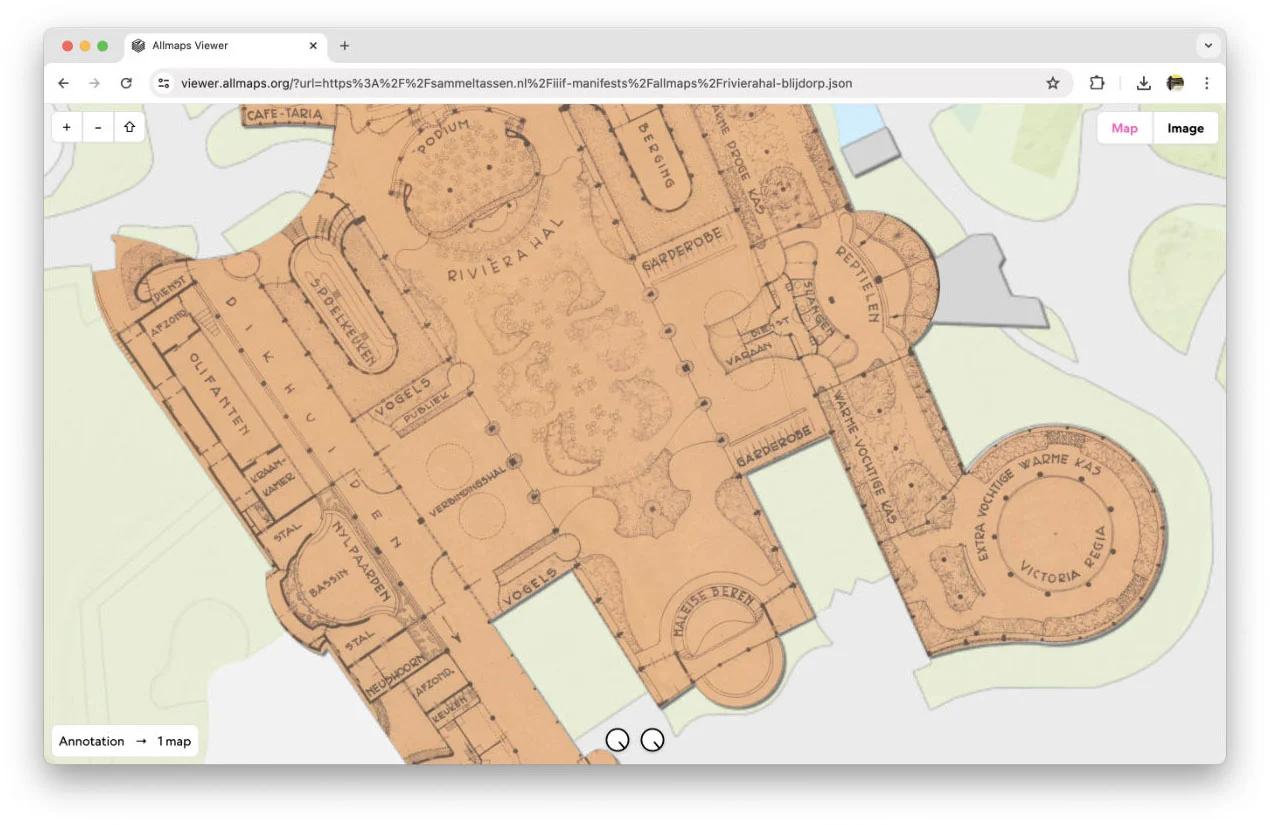
Aerial photos & building plans
Allmaps works with any IIIF resource that can be georeferenced. Maps hiding out as illustrations in books, newspapers or archival folders can be edited and viewed as well. Or other types of documents such as architectural drawings or aerial photographs.
You can use Allmaps to study the past, but also to present contemporary maps or future proposals. In education contexts, it can be used to study a site accross different times and scales.
IIIF and Allmaps have recently announced a partnership! Members of the IIIF Consortium can now include an optional Allmaps Add-on in their membership to support Allmaps and receive dedicated services in return.
Read all about it in our IIIF-Allmaps Partnership Brochure.
Getting started
Section titled “Getting started”-
Find a map in the digital collections of an institution or public repository that supports IIIF. For example:
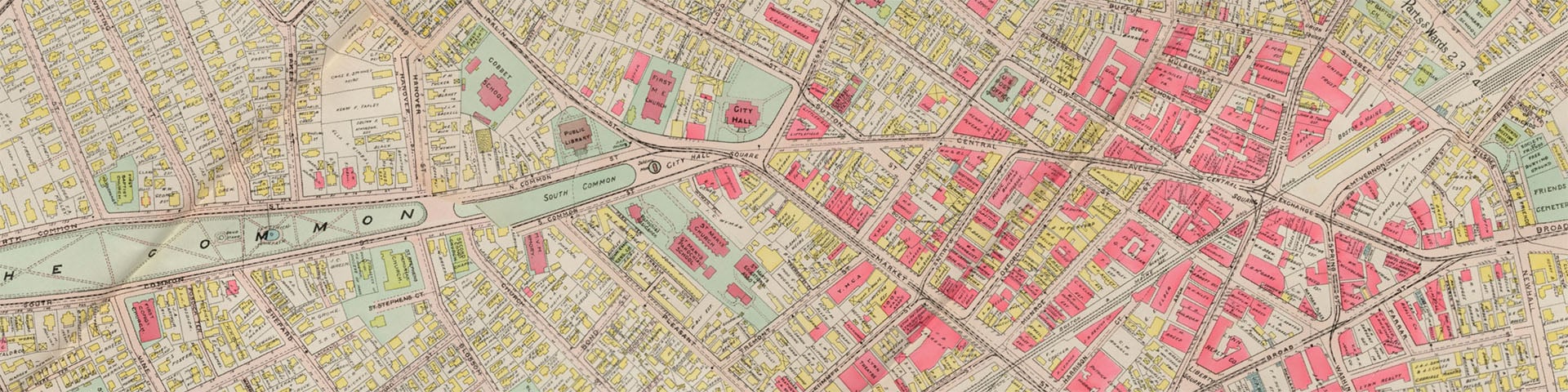
- Leventhal Map & Education Center
- American Geographical Society Library
- Leiden University Libraries
- Library of Congress
- Internet Archive
- Many other institutions around the world with IIIF-enabled map collections can be found in this list.
-
Find the URL of the IIIF resource of the map you want to use and copy the URL to your clipboard. Often, you can find this URL by clicking the
logo somewhere on the web page that displays the digitized map.
-
Open the map in Allmaps Editor by pasting its IIIF URL:
The Leventhal Map & Education Center has published a tutorial about georeferencing maps from their collections using Allmaps.
-
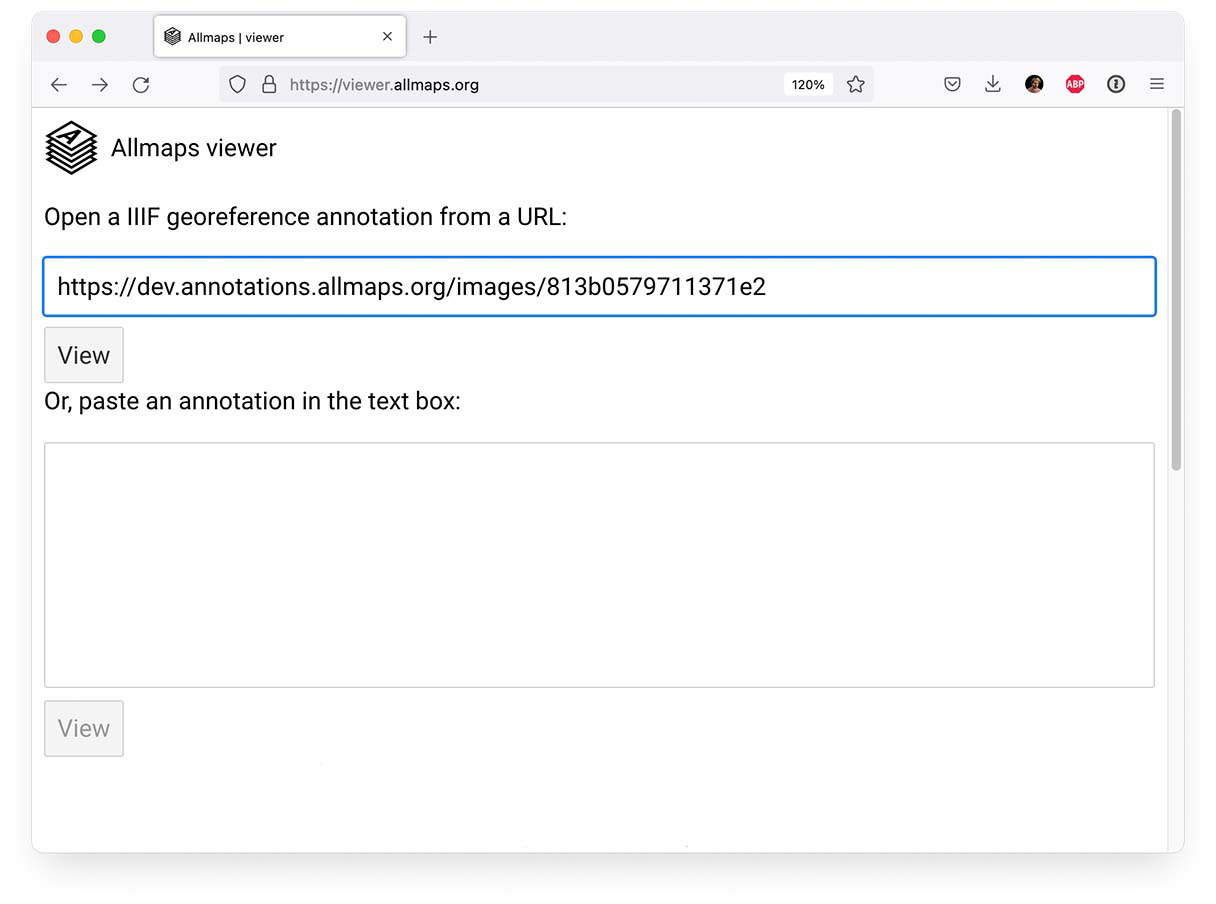
View the resulting Georeference Annotation in Allmaps Viewer:
-
Use the Georeference Annotation in our plugins for MapLibre, OpenLayers or Leaflet. With Allmaps Tile Server you can display the georeferenced map in applications like QGIS.
Examples
Section titled “Examples”A few examples of maps georeferenced with Allmaps:
The latest maps georeferenced with Allmaps:
You can view more recent maps in Allmaps Latest.
- Georeference Annotation: specification of the data format used by Allmaps.
- Allmaps Editor: georeference a map by entering the URL of a IIIF resource.
- Allmaps Viewer: view georeferenced maps by entering the URL of a Georeference Annotation.
- Allmaps Latest: the latest maps georeferenced with Allmaps.
- Allmaps Arcade: Put the historical maps back where they belong! Be quick. The faster you are, the more points you’ll earn.
- Allmaps Here: shows georeferenced maps around your current location.
- Allmaps CLI: command-line interface for Allmaps.
- Allmaps Tile Server: proxy server that generates an XYZ map tile layer from one or more Georeference Annotations. You can use the Allmaps Tile Server to display warped maps in applications like QGIS.
- More tools and experiments can be found on GitHub and Observable.
Experiments
Section titled “Experiments”- Allmaps Explore: experimental interface for exploring all maps georeferenced with Allmaps, built with Protomaps.
Plugins
Section titled “Plugins”Allmaps provides plugins for the three most widely-used JavaScript mapping libraries. By loading a Georeference Annotation you can display a georeferenced IIIF map with just a few lines of code.
import { Map } from 'maplibre-gl'import { WarpedMapLayer } from '@allmaps/maplibre'
const map = new Map({ container: 'map', style: 'https://basemaps.cartocdn.com/gl/voyager-gl-style/style.json', center: [-73.9337, 40.8011], zoom: 11.5, // The Allaps plugin for MapLibre currently does not support // pitched maps. Disable pitch by setting maxPitch to 0: maxPitch: 0})
const annotationUrl = 'https://annotations.allmaps.org/images/d180902cb93d5bf2'const warpedMapLayer = new WarpedMapLayer()
map.on('load', () => { map.addLayer(warpedMapLayer) warpedMapLayer.addGeoreferenceAnnotationByUrl(annotationUrl)})View an interactive example of the Allmaps MapLibre plugin on Observable.
import ol from 'ol'import { WarpedMapLayer } from '@allmaps/openlayers'
const map = new ol.Map({ target: 'map', layers: [ new ol.layer.Tile({ source: new ol.source.OSM() }) ], view: new ol.View({ center: ol.proj.fromLonLat([-71.00661, 42.37124]), zoom: 14 })})
const warpedMapLayer = new WarpedMapLayer()const annotationUrl = 'https://annotations.allmaps.org/maps/a9458d2f895dcdfb'map.addLayer(warpedMapLayer)warpedMapLayer.addGeoreferenceAnnotationByUrl(annotationUrl)View an interactive example of the Allmaps OpenLayers plugin on Observable.
import * as L from 'leaflet'import { WarpedMapLayer } from '@allmaps/leaflet'
const map = L.map('map', { center: [51.0518, 3.7278], zoom: 14, // Zoom animations for more than one zoom level are // currently not supported by the Allmaps plugin for Leaflet zoomAnimationThreshold: 1})
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">' + 'OpenStreetMap</a> contributors'}).addTo(map)
const annotationUrl = 'https://annotations.allmaps.org/manifests/8f9faeba73d67031'const warpedMapLayer = new WarpedMapLayer(annotationUrl) .addTo(map)View an interactive example of the Allmaps Leaflet plugin on Observable.
Developers
Section titled “Developers”The core functionality of Allmaps is published on npm as individual JavaScript packages:
@allmaps/annotation: parses and generates Georeference Annotations.@allmaps/project: transforms and projects pixel coordinates to projected geospatial coordinates (and vice versa) using the ground control points (GCPs) from a parsed Georeference Annotation.@allmaps/render: renders georeferenced maps with WebGL, with the Canvas API or as raw pixel values.@allmaps/id: uses the SHA-1 hashing algorithm to turn IIIF URLs into the identifiers used internally by Allmaps.- More packages and apps can be found in the Allmaps monorepo on GitHub.
Open data
Section titled “Open data”Allmaps publishes the georeference data of all maps georeferenced with Allmaps Editor as open data in different formats. This metadata contains the ground control points (GCPs), the clipping mask and pointers to the map’s IIIF resource.
| File | Type | Size |
|---|---|---|
annotations.json | Georeference Annotations | |
maps.json | JSON | |
maps.ndjson | Newline-delimited JSON | |
maps.geojson | GeoJSON | |
maps.geojsonl | Newline-delimited GeoJSON |
The files above are updated twice per day. The data is licensed under CCO.
About Allmaps
Section titled “About Allmaps”
Allmaps is a project by ![]() Bert Spaan and
Bert Spaan and ![]() Jules Schoonman. We love maps, but we can never find the maps we're looking for. We both
think working with digitized maps is far too complicated and expensive. It
should be easier and more fun!
Jules Schoonman. We love maps, but we can never find the maps we're looking for. We both
think working with digitized maps is far too complicated and expensive. It
should be easier and more fun!
Contributors
Section titled “Contributors”- Bert Spaan: Freelance creative technologist. Founder of Allmaps and lead developer.
- Jules Schoonman: Digital curator at Delft University of Technology Library. Founder of Allmaps and lead for educational projects.
- Manuel Claeys Bouuaert: Freelance facilitator and cartographer. Developer and strategic thinker for Allmaps, expert in the mathematics that make it all work.
- Ian Spangler: Assistant Curator of Digital & Participatory Geography at the Leventhal Map & Education Center. Director of the NEH-funded project that supports the development of Allmaps.
- Luuk van de Ven: Brand designer and art director. Art direction and wireframes for Allmaps.
- Bryan Haberberger: Independent contractor and full stack developer at Saint Louis University. Independent consultant for the Georeference Extension.
Other contributions have been made in the form of pull requests, issues or discussions on GitHub, feedback and ideas provided in the IIIF Maps Community Group and by our institutional partners.
Partners
Section titled “Partners”Allmaps is supported and funded by the following organizations:
- Delft University of Technology Library
- Leiden University Libraries
- Vrije Universiteit Amsterdam
- Leventhal Map & Education Center at the Boston Public Library
- OpenHistoricalMap
- National Library of the Netherlands
- Humanties Cluster Digital Infrastructure and HisGIS of the Royal Netherlands Academy of Arts and Sciences
- CLARIAH-VL
- American Geographical Society Library at the University of Wisconsin-Milwaukee
- National Endowment for the Humanities
#allmaps channel of the IIIF Slack.